This is two dtPickerX class for our two dates need (from and to). This is quite simple. Drop this class on your form and choose its
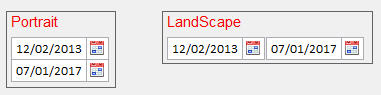
orientation, 1 for portrait (default) and 2 for landscape.
Why not logical? Instead of 1 for portrait, why not use .T. and .F. for landscape? Well I plan to create a 3rd look for this later when I got time.
This returns two (2) values, i.e.,
ValueFrom and
ValueTo which are already self-explanatory. Since dtPickerX now has that HotKey, then this one has that too. It automatically switch values ensuring that ValueFrom will always have the lowest or equal value than ValueTo, removing your need to code those yourself.
On form, during developing, you will only see one (1) dtPicker. But on runtime, it will be shown like any of these depending on your orientation.
And Oh, you can assign initial values on those too:
* DtPeriod Init
this.valuefrom = DATE(2013,2,12)
DODEFAULT()
Date Scoping
Min and Max Values. Two properties I added just now are ValueMin and ValueMax. Those are optional. If you leave both empty, then there is no scope restriction. If you set just the ValueMin to say DATE(2013,1,1) or Date()-90 or GoMonth(date(),-3), then the dtpickers can not go lower than that. If you also set ValueMax to a date, then the pickers will be restricted to those scope.
As usual, I am open to suggestions and comments for the betterment of the library from existing subscribers or even from those who plan to subscribe but is wishing some features I have not created yet.
Cheers!
See what's on ssUltimate:
http://sandstorm36.blogspot.com/2015/12/whats-on-ssultimate-library.html