And I love it (though on some machines, I encounter blank screens after upgrade that I was forced to reinstall an older version) but there are certain things we need to turn off on privacy settings for our own peace of mind.
Since my Windows 8 is a 64-bit home version, I got the 64-bit Home version of Windows 10 as well. And unfortunately, while I like Windows 10 better, I am annoyed by its auto-Windows Update where MS totally removes our freedom to choose which upgrades we would like to be installed in our machine.
And due to that forced updates, I have seen reports on the net of people wailing that after some certain updates, it short-circuit their machine making them curse in grief Windows 10. Due to that is why I decided to create this post
Option 1 - Turn-off Windows Update
Right-click on taskbar, Task Manager, click on Services Tab, click on Open Services link below.
Inside Services, look for Windows Update, double-click it, choose "Disabled" as start-up type.
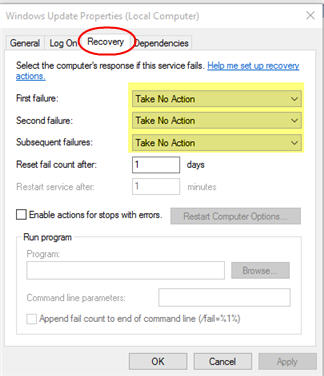
In some cases, you will wonder why sometimes after you've done this and after a while you re-checked its status, you will realize it is still running even though the start-up type is still on Disabled. That is because MS provides a "recovery" action to be done in case it detects failure of a service.
So to totally kill this update, you have to turn off recovery action as well. See image below

However, it appears that in some cases, even when these are implemented, Windows 10 can still do an uncontrolled update.
Is turning it totally off a good suggestion? I will leave that to each of you whether you are already comfortable with your OS 10 version or if you want it to still install some patches. In which case you can re-enable it back at your own accord.
This next alternative might be better for you
Option 2 - Intercept Updates
Okay, this option deals with still leaving windows 10 to do an auto-update but now we will be intercepting its updates. And to do that you have to install 3rd party downloaders such as Internet Download Manager (IDM), Xtreme Download Manager (XDM), and Download Accelerator Plus (DAP), to name a few.
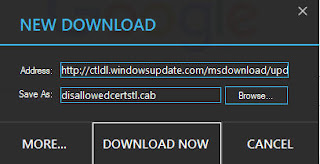
I am using on my end now XDM 2015. So when Windows 10 attempts to download a file, this is now being intercepted by XDM. It will then ask you whether you want to continue downloading it or you can press Cancel. The moment you pressed/clicked Cancel button, then XDM will release its hold on said intercept and the OS will be given back control over it.
In this way, it is like having control as well which of the attempted downloads will be given back to Windows. What I do on my end is for those I do not like to be downloaded, I leave XDM intercept window and just move it out of the way and for those I like my OS to download, I clicked Cancel to allow my OS to download it.

There you go, ways to control windows update features of Windows 10. Cheers!