Okay, so I changed some things (again) inside, for the better. And aside from listing what those are here, I decided to make this post as the official guide post for dtPickerX class too. So what are these enhancements and what are the previous features which I may have not highlighted before?
Enhancements:
1. Better Year Spinner. I have improved SpinnerX class so I can use it here and this, IMHO, gives a better look and faster reaction than the native Spinner object I have used on the earlier versions of this class.
2. Better Time Picker. I modified ScrollTime class too to give it a better look and new attitude too, then used that for the time picking section here instead of the previous DropTime class.
3. Dates Color Explosion. I added back the capability to put notes and holidays found in one older version, but this time in a much easier fashion plus with more color markings to choose from (7 colors, the 8th box is for HotKey Tooltip). Also now, the initial set of holidays are all set to blue color (first color). Nevertheless, users can choose to use any of the colors later for that but it would be better to leave the blue for holidays.
Why different colors? Well, you may wish to use the colors to indicate the urgency of a note. Say for those you need to remember such as birthdays of your loved ones, then you can set those to a strong color like pink. So immediately when you see a date that is encased in a pink box, you know that that is a birthday occassion. Or for your wedding anniversary, you may want to set that to red as when you forgot such occassion, you are definitely in trouble.
This is dedicated in assisting others on developing and non-developing matters. It is also the official home of ssUltimate Library.
Monday, December 11, 2017
Wednesday, November 8, 2017
SwitchX/OptionSwitchX Bold New Themes
Since I adjusted the library to make it more flexible, I decided to replace some themes with bolder new look to spice up further our app. And here are the latest themes for both classes
This and other more classes are part of ssUltimate Library. Cheers!
This and other more classes are part of ssUltimate Library. Cheers!
Thursday, September 14, 2017
xBox via SQL Pass-Through and Stored Procedures
Since xBox was created while I am still working with pure VFP, the approach I did was designed to work only on VFP's native backend. So to have something like this:
You have to put in its InteractiveChange Event codes like this:
Local lcSQL
TEXT TO lcSQL NOSHOW
Select vesselname,vesselid
from
Vessels
where [MySearch] $
vesselname
order By 1
into Cursor curVessel NOFILTER
ENDTEXT
This._searchgrid(m.lcSQL,'curVessel.VesselName')
Where [MySearch] will be automatically replaced by xBox class with whatever you have already typed. And curvessel.VesselName is the value it will return, the one that will be held by its .Value property. There is secondary value it can return after that via .ExtraValue property but that is another topic. If you are already a subscriber or user of ssUltimate's xBox, then you already know about this.
Lately, I decided to use MariaDB and so to make xBox working there, I showed the way here: http://sandstorm36.blogspot.com/2017/04/xbox-on-mysql-backend.html
But that requires two jumps as follows:
* Get data from MariaDB/MySQL
SQLExec(gomyapp.dbHandle,'Select vesselname,vesselid from
Vessels order by vesselname','vessels')
* Use generated cursor on the
class
Local lcSQL
TEXT TO lcSQL NOSHOW
Select vesselname,vesselid
from
Vessels
where [MySearch] $
vesselname
order By 1
into Cursor curVessel NOFILTER
ENDTEXT
This._searchgrid(m.lcSQL,'curVessel.VesselName')
Or you can reverse the process limiting the number of records of the cursor generated from the other backend using WHERE clause on the SPT query instead of the one needed by xBox class.
Today, I added two new direct calls to the other backend which will not require a 2nd jump anymore. Two new class methods, 1st is for SQL Pass-Through query approach and another for Stored Procedure approach. Let us see how the call is made on those two:
via _SPT() Method. This expects parameters as follows:
Lparameters ndbHandle, cSQL,
cCursor, vValue, vExtraValue
Tuesday, September 12, 2017
CtrlBox New Features
Brief History
Originally CtrlBox is intended solely as a slave of my TitleBarX class when I decided to experiment with shapes for the controls there (minimize, maximize/restore, and close). Later I decided to create it as a master of its own (while still being used by TitleBarX). So now, it can be dragged and dropped onto a form and that will replace your form's native titlebar.
New Features
Properties affecting Caption follow:
Originally CtrlBox is intended solely as a slave of my TitleBarX class when I decided to experiment with shapes for the controls there (minimize, maximize/restore, and close). Later I decided to create it as a master of its own (while still being used by TitleBarX). So now, it can be dragged and dropped onto a form and that will replace your form's native titlebar.
New Features
- Now it auto hides the form's native titlebar
- Now it auto repositions itself onto top-right corner
- New built-in titlebar of its own. I added this today as sometimes I wanted to make the form movable but still using this class. For this new titlebar to appear, you have to set _WithBar = .T. (default is .F. or no titlebar). This is affected further by the following:
- Caption - the caption to be shown on the titlebar
Properties affecting Caption follow:
- FontName = default is Calibri
- FontSize = default is 12
- FontBold = default is .T.
- ForeColor = default is RGB(255,255,255)
- Alignment = default is 2 (center). I know some of you will love to have a caption in the middle
- BarHeight = Default is 20. The height of the titlebar. This also affects the caption height
Friday, September 8, 2017
SpinnerX (New), FaderX (Enhancement) & Others
I was creating this before but got busy with simultaneous projects. But since I wanted to give some more feature for FaderX as I need it, then I decided to utilize this now instead of VFP's Native Spinner object. Right now this SpinnerX is very young that it has not much features yet but enough to be used as replacement for VFP Native Spinner class if you want something unique. Its current properties follow:
- Appearance - Right now it has 3 different look as shown below:
- Value = Is the initial value fo the spinner
- ValueLow = Is the lowest value it can accept
- ValueHigh = Is the highest value it can accept
- Interval = Is the value to increase up or down
As with the native spinners, you can hover your mouse on it and use the mouse scroll to scroll up or down, or click on the buttons, or enter on the textbox.
- Appearance - Right now it has 3 different look as shown below:
- Value = Is the initial value fo the spinner
- ValueLow = Is the lowest value it can accept
- ValueHigh = Is the highest value it can accept
- Interval = Is the value to increase up or down
As with the native spinners, you can hover your mouse on it and use the mouse scroll to scroll up or down, or click on the buttons, or enter on the textbox.
Tuesday, June 27, 2017
DropTime Class
June 30, 2017
When Fast is still not fast enough....
I was supposed to update my subscribers this week but then I am thinking DropTime class is still not fast enough. I need to make it faster. And so I discarded the original concept of the class and turned this into a real time picker where user can also type if they want. So this is how it looks now:
This class now also respects SET HOUR and will adjust display based on that. What is more, the dropdown section now includes both hours and minutes into one so it involves only three (3) clicks now, first on the dropdown icon, 2nd on the hour and 3rd on the minute (that is if you don't want to type straight into the textbox for it):
And again on dtPicker nLevel = 3
Well that is it for now! Next update will give it the capability to be used inside a grid. Cheers!
========
Over the years, I tried to find ways to speed up and provide a unique time picker for my users and subscribers. And I ended up working on different classes for this need:
DropClock - is a time picker based on combobox. It has Interval property (default is 1) that allows faster picking of the hour and minute portion. If interval is say set to 5, then the values shown will be with interval of 5, i.e., 5,10,15,20.... But it still is not fast enough because user still has to scroll down on the combobox especially if Interval is on default 1.
Then I created ScrollTime class which is like on Android. It works with mouse scroll where you position your mouse pointer above the hour and scroll up and down. The same on minute. But it still is not fast enough too, plus it eats space on form.
Finally I created TimerX which is what I used in dtPickerX class for its time needs. This is based on spinners so user can either type or spin the values. But then it still is not fast enough.
I need something that will really make my users and subscribers' lives easier.
Finally I thought of a new idea this morning and I started working on it. And behold my latest class, DropTime class.
When Fast is still not fast enough....
I was supposed to update my subscribers this week but then I am thinking DropTime class is still not fast enough. I need to make it faster. And so I discarded the original concept of the class and turned this into a real time picker where user can also type if they want. So this is how it looks now:
This class now also respects SET HOUR and will adjust display based on that. What is more, the dropdown section now includes both hours and minutes into one so it involves only three (3) clicks now, first on the dropdown icon, 2nd on the hour and 3rd on the minute (that is if you don't want to type straight into the textbox for it):
And again on dtPicker nLevel = 3
Well that is it for now! Next update will give it the capability to be used inside a grid. Cheers!
========
Over the years, I tried to find ways to speed up and provide a unique time picker for my users and subscribers. And I ended up working on different classes for this need:
DropClock - is a time picker based on combobox. It has Interval property (default is 1) that allows faster picking of the hour and minute portion. If interval is say set to 5, then the values shown will be with interval of 5, i.e., 5,10,15,20.... But it still is not fast enough because user still has to scroll down on the combobox especially if Interval is on default 1.
Then I created ScrollTime class which is like on Android. It works with mouse scroll where you position your mouse pointer above the hour and scroll up and down. The same on minute. But it still is not fast enough too, plus it eats space on form.
Finally I created TimerX which is what I used in dtPickerX class for its time needs. This is based on spinners so user can either type or spin the values. But then it still is not fast enough.
I need something that will really make my users and subscribers' lives easier.
Finally I thought of a new idea this morning and I started working on it. And behold my latest class, DropTime class.
Monday, June 19, 2017
NavigatorX class
Updates June 21, 2017
Added Options button (red gear on the image below)
Some more ideas may come to me in the future about this class or some may be suggested by others. We will see.
NavigatorX is a new control class that handles record navigation like going to top, previous record, next record, and going to last record or bottom. I was browsing for some things on the web when I saw again a Paginator (Page 4 of 24) and I said to myself, well this looks cool to be added to ssUltimate Library? But since we are not dealing with pages inside VFP as we have grid, then it is best known to us as a navigator.
Added Options button (red gear on the image below)
Default value is shown. You can turn it off via setting NoOption property to .T. and this button will be hidden. Useful in some cases where we want to restrict users to specific things only. This Option button (right now) gives users on-the-ply capabilities to do any of these:
- Change Interval - by default, the interval of skipping a record is one (1). It can be set on the PEM, Others tab into greater number but then you will be stuck up on that fixed interval. So I decided to give users the capability to change skipping of number of records at their whim, and so this.
- Jump To Record - is requested by a subscriber after I updated them yesterday. This allows you to specify the record number to jump stright into that.
- Set Filter (available only when bound to Grid) - allows you to filter grid records on-the-ply.
- Remove Filter (available only when bound to Grid) - as the name implies, remove the filter that you set above.
After posting this, I continued on testing the class and I made further changes to the Filtering Capability as follows:
It now forces you to click on a target column first before it allows filtering. If you haven't, it will give you the message 'Click on a Column First' which cannot be selected too.
Miscellaneous Effects
Miscellaneous effects for GUI can be done via playing with these properties:
1. BackColor, BackStyle, SpecialEffect, BorderColor, and BorderWidth.
2. Hover Effect. Cousin Glen suggested an idea to show the border of the class on Mouse Enter. I like it so I added it here as well. To make the effect look better (at least to my taste), I changed SpecialEffect to zero as default. So now when you move your mouse on top of the class, it is suddenly raised and when you move away from it, it goes back flat and borderless.
It now forces you to click on a target column first before it allows filtering. If you haven't, it will give you the message 'Click on a Column First' which cannot be selected too.
That is because it has to know on which column of the grid it should perform the filtering. After clicking on a header, then that is the time it will show the filtering capability and mentioning as well the target field like this:
In the above image, I clicked on the header of column for Company. Please note that when it says Set Filter to Company, that company there is the underlying field used by that column and not the column header's caption. That allows the users to realize too where they are performing the filter.
However, I remember that not in all cases, a filtering feature is good because there might be cases where there is already a filtering implemented in a grid and if we use this class filtering capability, then it can overwrite the filter condition which you guys set by codes. And so for cases like that, I added the NoFilter property. Set this to .T. and it will not show that filtering capability anymore.
Miscellaneous Effects
Miscellaneous effects for GUI can be done via playing with these properties:
1. BackColor, BackStyle, SpecialEffect, BorderColor, and BorderWidth.
2. Hover Effect. Cousin Glen suggested an idea to show the border of the class on Mouse Enter. I like it so I added it here as well. To make the effect look better (at least to my taste), I changed SpecialEffect to zero as default. So now when you move your mouse on top of the class, it is suddenly raised and when you move away from it, it goes back flat and borderless.
Some more ideas may come to me in the future about this class or some may be suggested by others. We will see.
====
NavigatorX is a new control class that handles record navigation like going to top, previous record, next record, and going to last record or bottom. I was browsing for some things on the web when I saw again a Paginator (Page 4 of 24) and I said to myself, well this looks cool to be added to ssUltimate Library? But since we are not dealing with pages inside VFP as we have grid, then it is best known to us as a navigator.
Saturday, June 10, 2017
Breaking down Grid's Column object
A foxite member has sought assistance on how to make an active cell of a specific column change color, as additional visual highlight, upon receiving focus. Of course it means AllowCellSelection is .T. to allow that specific cell focus. So I showed him how via a sample code whereby I manipulated both GotFocus() and LostFocus() of the text object for that column to change the backcolor when it receives focus and to return it back to white on LostFocus.
I said new findings because a fellow respected member of Foxite, Tony Vignone, has mentioned on a comment under mine that lostfocus is not needed on my sample codes as it achieves that switching of backcolor even without it (lostfocus codes I have shown) though he is not clear as to the whys. So he asked me if I have an idea as to the whys.
And yes, having manipulated objects of VFP myself to create a single new object in form (control classes like xBox, PopCalc, DTPickerX, EditX, etc.) for my ssUltimate library, I do immediately got a "new perspective" of how a grid's column is composed of. And this is what I am sharing here now. How really is a column of a grid composed of?
Column's Composition
Originally I think of a column consisting of 3 objects. A container, a header and a textbox (by default). His comments helped lift up the fog in my eyes which resulted to this new perspective of a grid's column's composition now.
I said new findings because a fellow respected member of Foxite, Tony Vignone, has mentioned on a comment under mine that lostfocus is not needed on my sample codes as it achieves that switching of backcolor even without it (lostfocus codes I have shown) though he is not clear as to the whys. So he asked me if I have an idea as to the whys.
And yes, having manipulated objects of VFP myself to create a single new object in form (control classes like xBox, PopCalc, DTPickerX, EditX, etc.) for my ssUltimate library, I do immediately got a "new perspective" of how a grid's column is composed of. And this is what I am sharing here now. How really is a column of a grid composed of?
Column's Composition
Originally I think of a column consisting of 3 objects. A container, a header and a textbox (by default). His comments helped lift up the fog in my eyes which resulted to this new perspective of a grid's column's composition now.
Friday, June 2, 2017
grdSortLock - Some More...
After adding the capability to hide and unhide column(s) yesterday, I decided to add some more features for this. I can edit yesterday's post but then those who read it already may not be aware of the additional changes I made after that as they may no longer revisit that other post so this new post. Here are what is new (again) on this class:
1. Cleaner arrow icons representing sort order. Also I realized some plain users may get confused with the terms Sort Ascending or Sort Descending so those are replaced with simple terms which are Order Up and Order Down
2. Added now the locked icons if a column is locked as additional visual guide. So here is how it will look like now with locks implemented
1. Cleaner arrow icons representing sort order. Also I realized some plain users may get confused with the terms Sort Ascending or Sort Descending so those are replaced with simple terms which are Order Up and Order Down
2. Added now the locked icons if a column is locked as additional visual guide. So here is how it will look like now with locks implemented
3. Added other more visual Toggling for RecordMark, Theme, GridLines, ScrollBars and Views. It means your users now can change those on-the-ply based on their taste
As for Views, this allows you to change something like this
Into this:
But while those other toggling are cool to give users a chance to change the looks of the grid based on their taste, those are half-baked so to speak being those are not retained by the class right now. So when I have another more extra time, I will give this class that capability to remember a grid's last settings, per machine, so a user can personalize their grids and keep those preferences.
Well that is all for now! Cheers!
Tuesday, May 30, 2017
Hide/Unhide Grid Columns
This is actually per request of my very first subscriber MK Sharma. So he was looking for a tool to hide/unhide grid columns on-the-ply that he asked me if this can be incorporated on the ssUltimate library. I said okay I will look into it but I was busy with simultaneous projects these days that I kept shoving it at the back of my mind.
Finally I became a bit free of my workload and so I decided to work on this one today. I did not realize adding this feature will not require a lot of my time that I kept unnecessarily putting this request on hold thinking I will do it later when I am free, which happens today; as it is hard to concentrate on extra things when you are already working on 3 projects simultaneously.
Anyway, that feature now is part of GridSortLock class. So this means said class can now Sort, Lock and Hide/Unhide columns of the grid. Here are some images of it:
Finally I became a bit free of my workload and so I decided to work on this one today. I did not realize adding this feature will not require a lot of my time that I kept unnecessarily putting this request on hold thinking I will do it later when I am free, which happens today; as it is hard to concentrate on extra things when you are already working on 3 projects simultaneously.
Anyway, that feature now is part of GridSortLock class. So this means said class can now Sort, Lock and Hide/Unhide columns of the grid. Here are some images of it:
Wednesday, April 26, 2017
MariaDB - Speeding Up Records Migration
However, this post is not about that. It is more on the speed of migration approach. Bear in mind I am new with this, only less than a week but I think regardless of it, this can help some who might be using MariaDB or MySQL as backends.
One way to connect from VFP to MariaDB is via SPT (SQL Pass-Through). With a code like this:
If SQLExec(gomyapp.DbBaseConn,'INSERT INTO
MyTable (MyField) VALUES (?m.lcMyValue)') <= 0
Aerror(laError)
Messagebox(laError[2])
Endif
Monday, April 3, 2017
xBox on MySQL Backend
One of my subscribers is using MySQL as his backend so I requested him to provide a tutorial, as I do not use that backend myself, on how to use xBox on that one. This guide can be useful to others too who has a different backend aside from that of VFP. So here it is, it is quite simple actually:
Author: Glenn Palic
Date: April 1, 2017
How to use xBox on MySQL Backend
1. Make a connection with your mysql backend using ODBC in load event of your form
Example:
Author: Glenn Palic
Date: April 1, 2017
How to use xBox on MySQL Backend
1. Make a connection with your mysql backend using ODBC in load event of your form
Example:
Public pnConnectionHandle,oConn
oConn= "Driver={MySQL
ODBC 5.1
Driver};Server=localhost;Database=Yourdb;Port=3306;uid=username;pwd=password;Option=3;"
SQLSetprop(0,"DispLogin",3)
pnConnectionHandle = Sqlstringconnect(oConn)
If pnConnectionHandle > 0
* successs
Else
Messagebox("Can't
connect to the Server please inform network administrator.",0+32,"Error")
Quit
Endif
2. As xBox uses InteractiveChange event, then do it like this now:
Local lcSQL, lcName
lcName =[%]+Alltrim(This.Value)+[%]
TEXT TO lcSQL NOSHOW
Select LastName, FirstName, CustomerID From customer WHERE LastName like ?lcName
ENDTEXT
SQLExec(pnconnectionhandle,m.lcstr,"junk")
If !Eof()
TEXT TO lcSQL NOSHOW
Select * From junk ORDER By 1 into Cursor junkemp NOFILTER
ENDTEXT
This._searchgrid(m.lcSQL,'junkemp.LastName','junkemp.CustomerID')
Endif
And that is it!
The only difference between using VFP table is it does not need that first transfer to junk above. The second transfer to junkemp is necessary for the _SearchGrid method to kick in. I guess there won't be too much difference too on another backend such as MSSQL. Cheers!
The only difference between using VFP table is it does not need that first transfer to junk above. The second transfer to junkemp is necessary for the _SearchGrid method to kick in. I guess there won't be too much difference too on another backend such as MSSQL. Cheers!
Friday, February 24, 2017
TitleBarX Color Cycling Trick
What is TitleBarX again?
It is a class to replace the form's titlebar. It has these features:
1. Two captions
2. Ability to change on-the-ply its color and the objects on a form, and retain those via a popup colorwheel
To take a thorough glimpse on what this class is, click here
And that is it! Cheers!
It is a class to replace the form's titlebar. It has these features:
1. Two captions
2. Ability to change on-the-ply its color and the objects on a form, and retain those via a popup colorwheel
To take a thorough glimpse on what this class is, click here
A subscriber emailed me just now and asked if we can change its default behavior of picking up the last color scheme. What he wanted instead is to dictate to the class the color cycling which is based on the day of the week. So for Monday, a color, Tuesday another color and so on...
Well, the trick is simple enough so I will show it here in case some of those who use it wants to do the same. The trick is to put something like this on its Init Event:
* TitlebarX Init
DODEFAULT()
Do Case
Case
Dow(Date()) = 1
This.BackColor = Rgb(0,128,128)
Case Dow(Date()) = 2
This.BackColor = Rgb(128,255,0)
Otherwise
This.BackColor = Rgb(138,176,66)
Endcase
This._swapcolor()
Tuesday, February 21, 2017
EditX 2017.02.20 Version
Okay. So for new readers, what is this EditX again?
Advantages of EditX vs native EditBox?
EditX is a dropdown editbox control class to save space on forms and grid. This is especially designed to show and handle contents of memo fields.
Another new subscriber seems to be very much interested in this especially on grid usage so after a long time, I dug this one out again. And decided to do a major overhaul to satisfy them, and of course to make it better further.
So What is New?
- More responsive. Unlike on the previous versions where when inside a grid cell, you need to click twice, first on that cell to activate it then next on the arrow to fire the dropdown section, with this one you can click on the arrow straight from anywhere and it will fire outright
- Added ReadOnly. This allows us to use this on Grid to show memo notes and to either limit it to viewing purposes only or to allow direct editing of underlying ControlSource's value
- Cosmetic adjustments. Adjusted objects positions and sizes depending if it is on form or inside a grid. Changed down arrow to a better one.
- Finally, cleaned up old codes and other objects and replaced those with better and leaner ones.
Thursday, February 9, 2017
DropSwitch
February 13, 2017
Added MultiSelect capability. It is controlled by two properties:
=====
February 9, 2017
Well, I've been meaning to do this for a long time but can't find much time to work on it. But yesterday, I decided to finally do this.
What is DropSwitch?
It is a Control class with a commandbutton that has a dropdown form with several switches based on your desire. You can think of the dropdown portion like an OptionGroup on a dropdown form, except that it does not use radiobuttons but my switches.
It is more like my OptionSwitchX class but this one hides the selection until you click the button. So if you want to change the value, click on it, click anew on the popup selections (change will reflect on-the-ply), and click outside.
Some more differences with OptionSwitchX:
Added MultiSelect capability. It is controlled by two properties:
- MultiSelect
- .F. (Default), only a single switch can be selected each time from the dropdown list. The caption of the selected switch will be reflected outright on the class
- .T. or allow multiselect. When this is set to .T., the caption will reflect the number of switches turned on (see image below)
- mValues = are character values representing which switches are turned on. On the image below, I set the initial mValues to 1,3,5. mValues change on-the-ply, or when you turn on and off available switches. Showing new Theme 17 I created just now too.
=====
February 9, 2017
What is DropSwitch?
It is a Control class with a commandbutton that has a dropdown form with several switches based on your desire. You can think of the dropdown portion like an OptionGroup on a dropdown form, except that it does not use radiobuttons but my switches.
It is more like my OptionSwitchX class but this one hides the selection until you click the button. So if you want to change the value, click on it, click anew on the popup selections (change will reflect on-the-ply), and click outside.
Some more differences with OptionSwitchX:
Monday, January 16, 2017
GrdSortLock
Also a replacement for both GridSort and GridLock classes. This one combines both classes' capability into one. Like AnchorX, codes here are more simplified and straightforward. What it can do? Provide instant sorting capability on your cursor used as grid's recordsource. To use this class is as simple as dropping this class on form and declaring on target grid's INIT:thisform.grdSortlock1._BindGrid(this)By default, grid's column 1 will be sorted ASCENDING. Left-clicking on other column headers will make that column the sorted one as long as the underlying ControlSource for that column is not of Blog, General or Memo type. Right-clicking a column header pops up options as shown below. So as the name says, it can sort and it can lock a column; or totally remove lock.
I urge my subsribers to likewise move into this later so I can also remove GridSort and GridLock (and again AnchorSizer) in the future from the library.
Saturday, January 14, 2017
AnchorX
I decided to revisit my AnchorSizer class because basically I just dragged the old ssAnchorSizer from ssClasses then dropped it to my ssUltimate library, and simply renamed it (as well as GridSort and GridLock). My focus back then is on other new classes I was planning to make for ssUltimate and so I simply moved those ones there. Today though, I decided to revisit my codes there... and I winced, LOL! And shuddered too, which is what we normally experience for the sheer horror of seeing our old codes after learning better ones. Anyway, I cannot simply remove that AnchorSizer anymore as others may be using those already plus while I do not like (now) the codes I used there and the way I manipulate resizing, those nevertheless work good on the resizing need. So instead I created a new and better Sizer class for the insides of listbox, combobox and grid and named it simply as AnchorX. So what has been changed here?
Saturday, January 7, 2017
DTPeriod Class
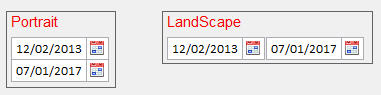
This is two dtPickerX class for our two dates need (from and to). This is quite simple. Drop this class on your form and choose its orientation, 1 for portrait (default) and 2 for landscape.
Why not logical? Instead of 1 for portrait, why not use .T. and .F. for landscape? Well I plan to create a 3rd look for this later when I got time.
This returns two (2) values, i.e., ValueFrom and ValueTo which are already self-explanatory. Since dtPickerX now has that HotKey, then this one has that too. It automatically switch values ensuring that ValueFrom will always have the lowest or equal value than ValueTo, removing your need to code those yourself.
On form, during developing, you will only see one (1) dtPicker. But on runtime, it will be shown like any of these depending on your orientation.
And Oh, you can assign initial values on those too:
As usual, I am open to suggestions and comments for the betterment of the library from existing subscribers or even from those who plan to subscribe but is wishing some features I have not created yet.
Cheers!
See what's on ssUltimate:
http://sandstorm36.blogspot.com/2015/12/whats-on-ssultimate-library.html
Why not logical? Instead of 1 for portrait, why not use .T. and .F. for landscape? Well I plan to create a 3rd look for this later when I got time.
This returns two (2) values, i.e., ValueFrom and ValueTo which are already self-explanatory. Since dtPickerX now has that HotKey, then this one has that too. It automatically switch values ensuring that ValueFrom will always have the lowest or equal value than ValueTo, removing your need to code those yourself.
On form, during developing, you will only see one (1) dtPicker. But on runtime, it will be shown like any of these depending on your orientation.
And Oh, you can assign initial values on those too:
* DtPeriod Init
this.valuefrom = DATE(2013,2,12)
DODEFAULT()
Date Scoping
Min and Max Values. Two properties I added just now are ValueMin and ValueMax. Those are optional. If you leave both empty, then there is no scope restriction. If you set just the ValueMin to say DATE(2013,1,1) or Date()-90 or GoMonth(date(),-3), then the dtpickers can not go lower than that. If you also set ValueMax to a date, then the pickers will be restricted to those scope.
Min and Max Values. Two properties I added just now are ValueMin and ValueMax. Those are optional. If you leave both empty, then there is no scope restriction. If you set just the ValueMin to say DATE(2013,1,1) or Date()-90 or GoMonth(date(),-3), then the dtpickers can not go lower than that. If you also set ValueMax to a date, then the pickers will be restricted to those scope.
As usual, I am open to suggestions and comments for the betterment of the library from existing subscribers or even from those who plan to subscribe but is wishing some features I have not created yet.
Cheers!
See what's on ssUltimate:
http://sandstorm36.blogspot.com/2015/12/whats-on-ssultimate-library.html
Subscribe to:
Posts (Atom)